Blog Post: Site Retrospective
Written: 1/22/2024 | Last Updated: 1/25/2024
A collection of thoughts from creating the current iteration of this site. It covers three main points:
An art retrospective from 2019-now
How I used ChatGPT to help code the site
Initial impressions of browsing personal sites on Neocities

I'm basically done with the MVP of this site! Wahoo! Here are a collection of thoughts I had when making it.
Art Retrospective
Creating this site gave me a surprisingly clear view of what my life from 2019-2023 looked like.
Before 2019, my art was mostly one-off fanart illustrations made for social media. It was fun, but it was hard to ignore that my art improvement had plateaued, and I was not fulfilled by my work and didn't want to identify with it. My fanart used to have a lot of joy and heart put in it, but became more of a way I got external validation, especially when I became less interested in fandom.



2020-2021 were my years of "art reinvention" (which could be its own entire blog post so I will hopefully keep this short...). I was VERY productive (there were a couple of months in 2020 where I was making one game a week!), and pushed myself to find new subject matters and develop a new toolbox to express them in the best way. I experimented a lot with what I wanted to do, especially in comics and games.

Making art for petsite events was really meaningful and fun when I was doing them, but I went so hard into them (especially Dappervolk and Flight Rising) that I burned out VERY hard in 2021 and stopped doing them. I got disillusioned with how much time I spent doing one-off work that was temporary and would be forgotten (like forum gatcha games, Flight Rising dominance events and skins etc) which reminded me too much of my socmed fandom days. However, now that I'm a couple years removed and looking back through them all to make this site, I've completely turned around on how I feel. At risk of sounding self-absorbed, I'm REALLY proud of the effort and joy I put into making fun experiences for a community I cared about.




Since 2021, my productivity has gone down but for good reasons. The biggest thing is that in early 2022, I started working on my first long-term comic (long term = I know this will take at least 5 years.....). I probably only draw a little less than I did in 2020-21, but none of it is postable yet because it's all brainstorming and comic work. Most will never see the light of day, which is extremely different from my old "I have to make and post everything for attention" mindset.


Another thing that occured post 2021 is real, post-pandemic and post-graduating life. I am spending more time on "hobbies". I now cosplay and go to cons (VERY time consuming) and sew. I have a partner and friends and a cat I can hang out with. I now have to figure out how to live like a human being and like, cook and eat real food. My job has gotten way busier.
I definitely can't say I don't miss and kind of envy the old me who was constantly pumping out art I'm still proud of. But also I was REALLY not in a good place those years and putting all my time and effort into art and petsites to avoid thinking about life. My art was full of love because it was the ONLY thing I could love. I'm happy now, but also conflicted because I don't want my best art to only be able to happen because of sad years. If I've learned anything from looking at my old art, it's that my best work comes from putting a lot of heart and joy into it and pushing myself to try new things and think creatively. I hope that in a couple years, I can look back at this era's work (including this site) and love it too!
Using ChatGPT
I used ChatGPT to help write code for this site. Specifically, to help me learn what terms I had to google to get to what I need to do, and to quickly generate code snippets I could edit. I've had mixed results with it, and my experience is documented below.
Why did I use ChatGPT? I know it's controverial to use AI to automate work, and I was conflicted at first. However I think it’s important to be literate in using AI regadless of how I feel, in case this cat doesn't go back inside the box (which I doubt will happen) and it becomes the main way of gathering information and operating on the internet.
An illustration for why I think being up-to-date on tech is important, even if there are ethical questions around the technology: A friend and I were recently talking about how we have acquaintances and relatives who are not internet literate, which hinders their ability to participate in the modern world day-to-day at best, but makes them susceptible to fake news and scams at worst. One example is social media literacy: social media has undeniably has done a lot of bad to the world, from promoting overconsumption to undermining democracies. But if I personally didn’t know how to use it, it would be much harder for me to keep up with current events (especially non-mainstream news), be aware of the red flags and talking points of internet scammers, or find any up-to-date information about topics I care about (because everything is a tweet thread or screenshot of a tweet thread now!) Another example is search engines: incredibly useful, but not perfect. Depending on which one you use, results are full of ads, prioritize sites stuffed with keywords and hyper-optimized to show up in results at the expense of content, and ultimately control of results is owned by a handful of companies. But using search engines is a skill, and I would be basically locked out of the internet if I didn't have that skill. So, I'll practice using AI now to help me not be lost in a future where it's ubiquitous.
Most of this above text is focused on using ChatGPT information-gathering tool because it’s my main use case for AI- I don’t use ChatGPT as a chatbot or to generate text for a final product.



How do I use ChatGPT? I've been intentionally only using it for coding help so far. The reason is: I know it's basically scraping the internet for information and not an expert itself. It will not be good at giving information that isn't publicly available, and is fallible so I shouldn't use it for things that are hard to verify. Therefore coding felt like the safest use- it's easy to test if something works, there's a LOT of info online about it especially HTML/JS/CSS where there's years and years worth of resources online (in contrast for example, I wouldn't want to use it to learn about a specific library). None of this is based on anything but a surface-level understanding of how AI works btw, this is just the ultra-safe way I'm approaching it.
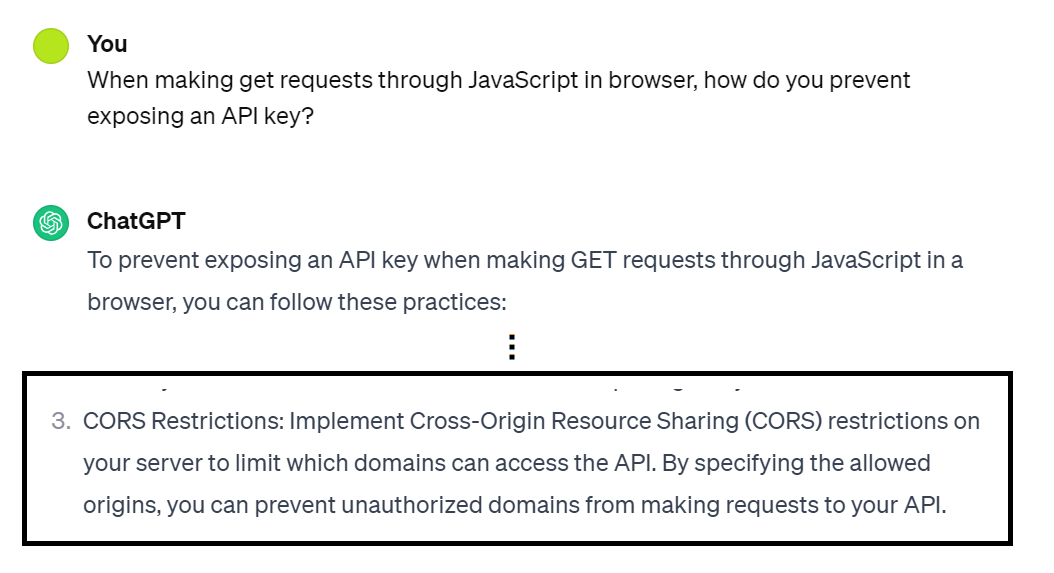
The original use case I had for it was to fill in knowledge gaps. Sometimes I KNOW there is a correct process or tool or kind of thing to solve a problem, and I just need to know what to learn about and the basics of it to kickstart research. Then I can take any of these terms and start reading on my own, which also helps to cross-check ChatGPT's answer.

I've found out it's a good intermediary between me and a search engine- a way to reduce the friction of figuring out how to make google parse my question to get a good result. I feel it's a common experience to search a question and have a bunch of stackexchange results that are only adjascent to your question so they don't actually help, or one post where someone is asking your question 7 years ago with zero responses. Sometimes I straight up just want to check my reasoning for something. It's also a good tool to alleviate "blank page syndrome" by generating basic code snippets that can be edited.
Examples:


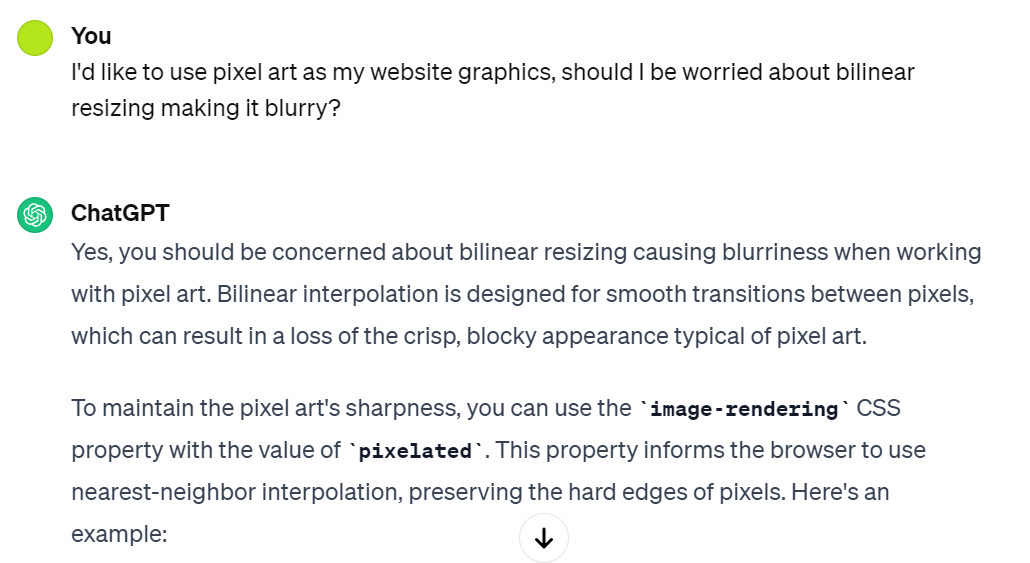
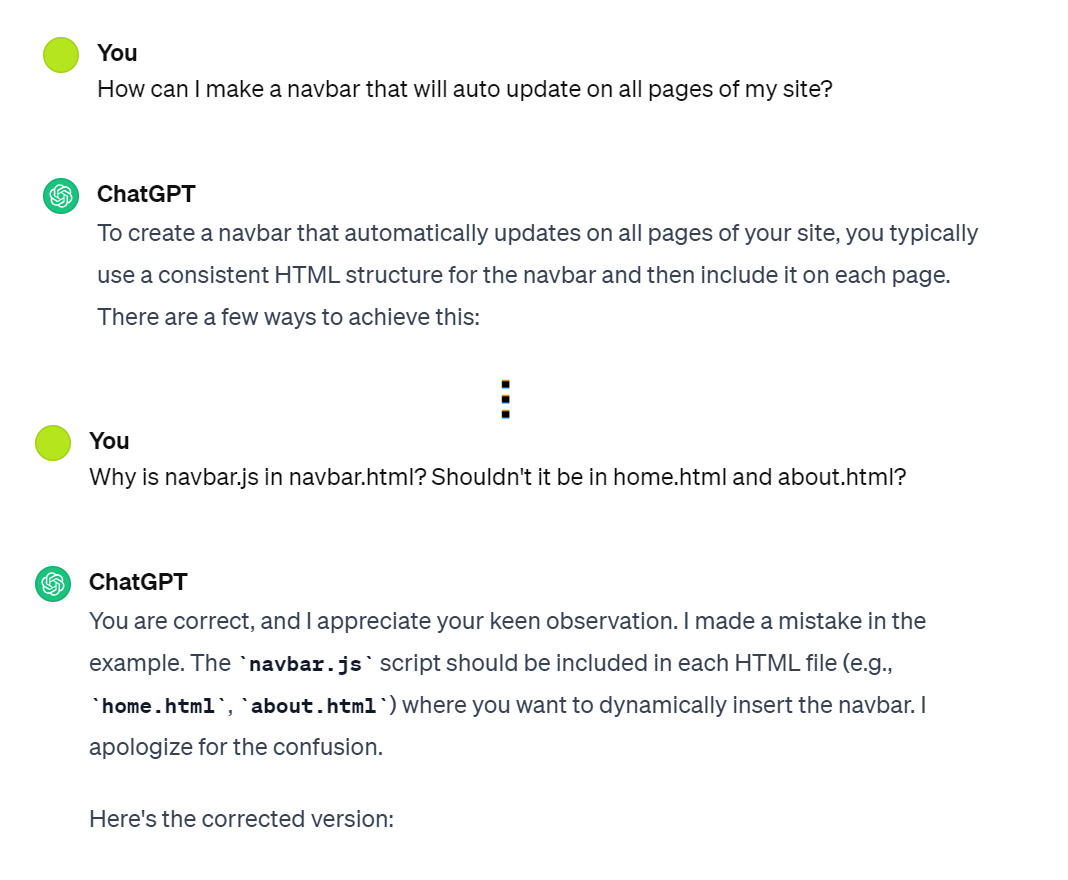
Going back to being sensitive about incorrect information- this was my main fear in relying on only one source for info. Therefore, I tried to reduce that by only asking about things I had a baseline knowledge in so I could check it. One night, I was making this site at the same time as talking to a friend about using ChatGPT. Literally as I was walking through my process, ChatGPT outputted an incorrect answer that I had to clarify.

I'm not using this example to be like "haha robot so stupid I'm so smart". More to express that I really don't think AI should be treated as some super mysterious *being* like I hear some people talk about it. It's a piece of technology with benefits but also breakpoints like any other tool we use, and we should always account for those breakpoints.
What did I learn? Would I use ChatGPT for site stuff again? I will continue using ChatGPT to generate simple code snippets and to quickly fact-check very basic things (example "Can you remind me how to center an image in a flexbox"). However, I will stop using it as a jumping off point for learning someting I am completely new to after realizing that's not the best way to approach complex topics. For example, I wanted to make this post accessible to screenreaders, remembered that captions and alt texts are important for that, and learned about "aria-describedby" by messing with ChatGPT. After applying it to this post, I began doing my own research and started to understand that the task of making a site accessible to various disabilities is a fundamental thing that isn't solved by putting some captions on pictures (and that "aria-describedby" is fallible and only works in certain contexts anyway...) This is my fault as the user for not using ChatGPT for what it's made to do, but a good reminder to me to get information from multiple sources and not use shortcuts for things that require deeper understanding. (Also- this page is NOT screen reader-friendly yet, this will be a future project...)

Even though I feel like I have to know how to use these technologies, it doesn't mean I want to be dependent on them. I'm conscious of relying too much on AI and losing the ability to find information on my own. I used to be the worst kind of person who only learned through social media which is maybe worse than using any sort of AI because it meant all my knowledge of the world was controlled by like....the twitter algorithm. For web dev stuff specifically, it makes me so thankful there are tons of people online putting in time to make free educational content! I also love the cultural norm of webmasters on Neocities linking to all the resources that helped them, which has been crucial to me, for example, learning about the aforementioned accessibility topic. As this site gets made, I'll also be linking to useful resources here also which will hopefully help the next person looking to make a site!
Browsing personal sites on Neocities, inspiration, and next steps
(No real images because I don't feel comfortable using other peoples' sites as good or bad examples)
I was inspired to give my third go at making a personal site because of Cloudhiker- I kept seeing really fun personal sites or link directories to cool experiments hosted on Neocities and I remembered how fun and fulfilling having a home on the internet could be, and how much space there is on a personal site to experiment with using it as a medium for art! I also liked how there's a culture of community and interaction - It's exciting to stumble on a site and find an active guestbook, a new pixel clique to explore, and a full link list showing people are looking at each other's sites.



Now that I'm doing more exploring, I am particularly struck by how many cool new artists I'm finding. To be honest, every time I use a new social media platform I find a ton of cool artists, but I think what's unique about Neocities is the variety. Certain platforms obviously favor certain kinds of artists or mediums, but on Neocities I can see people's illustrations, fun code creations, pages for their crafts, writing, etc.
My main annoyance is when I can’t browse a site on mobile! Of course accessibility in general is an issue on personal sites and one that is understandable- ideally all sites are accessible to everyone, but because personal sites are usually built from ground-up by individuals and have low reach, I understand if people don't have the capacity and knowledge to build in those features or if self-expression > everything else. (I mean I'm sure my hacked together site isn't the most accessible either).



I'm not turning my nose up at a site that isn't optimized for mobile or needs me to scroll horizontally or zoom in a little, but it sucks when it’s not even possible to view on my phone. I easily find sites with content that is aligned in such a way that half of it is cut off and there's no way to scroll, or has a bunch of divs overlapping each other horizontally. Not to mention way more sites with buttons that say things like "get off your phone" "proudly not optimized for mobile" etc than ones that mention trying to create for all devices, which comes off as weirdly arbitrarily unfriendly (??? am I old?? is cringing on mobile users cool now?? did I miss the discourse??). I think a good place to start to at least fix that is to learn how to use media queries. Kalechips has a simple step-by-step example of modifying an existing site layout and making it viewable on mobile. They mention Firefox has a feature to view what your page looks like at different screen sizes and on mobile devices- Chrome also has this and is super useful.
What now? I have a bunch of ideas for stuff to add to the site, like...
Guestbook
Interactive elements for the viewer - adopts, games, secret pages!
Accessibility features - this will be a slow process but I at least want to make the site navigable by keyboard and have toggles or warnings for animations
I really.....want to make (pixel) dollls....
Rethinking the site map after more elements are added - right now, it's very focused on being a portfolio but I want equal focus to be on interactivity

